Hi in this post we are going to see "how to bind data in database to our Asp:Repeater Control".For this tutorial i am using Customer Table from the northwind database.Follow this link to download Northwnd database.
The Repeater Server control will repeat the data and display the data in any html element.
Html Markup:
Asp:Repeater Control with table to our data from the database.
<form id="form1" runat="server">
<h2>Asp Repeater Demo</h2>
<div>
<asp:Repeater ID="Repeater1" runat="server" >
<HeaderTemplate>
<table border="1" cellspacing="2" cellpadding="2">
<tr>
<td><strong>Customer ID</strong></td>
<td><strong>Company Name</strong></td>
<td><strong>Contact Name</strong></td>
<td><strong>Contact Title</strong></td>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr>
<td bgcolor="#64a1d6">
<asp:Label runat="server" ID="lblCusId" Text='<%# Eval("CustomerID") %>'></asp:Label>
</td>
<td bgcolor="#64a1d6">
<asp:Label runat="server" ID="lblComName" Text='<%# Eval("CompanyName") %>'></asp:Label>
</td>
<td bgcolor="#64a1d6">
<asp:Label runat="server" ID="lblConName" Text='<%# Eval("ContactName") %>'></asp:Label>
</td>
<td bgcolor="#64a1d6">
<asp:Label runat="server" ID="Label1" Text='<%# Eval("ContactTitle") %>'></asp:Label>
</td>
</tr>
</ItemTemplate>
<AlternatingItemTemplate>
<tr>
<td bgcolor="#68bd5e">
<asp:Label runat="server" ID="lblCusId" Text='<%# Eval("CustomerID") %>'></asp:Label>
</td>
<td bgcolor="#68bd5e">
<asp:Label runat="server" ID="lblComName" Text='<%# Eval("CompanyName") %>'></asp:Label>
</td>
<td bgcolor="#68bd5e">
<asp:Label runat="server" ID="lblConName" Text='<%# Eval("ContactName") %>'></asp:Label>
</td >
<td bgcolor="#68bd5e">
<asp:Label runat="server" ID="Label1" Text='<%# Eval("ContactTitle") %>'></asp:Label>
</td>
</tr>
</AlternatingItemTemplate>
<FooterTemplate>
</table>
</FooterTemplate>
</asp:Repeater>
</div>
</form>
Code Behind:
To Bind data in Asp:Repater Control.
To Bind data in Asp:Repater Control.
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
BindData();
}
}//.End
private void BindData()
{
string constr = ConfigurationManager.ConnectionStrings["constr"].ConnectionString;
SqlConnection conn = new SqlConnection(constr);
SqlCommand cmd = new SqlCommand();
string sqlQuery = "SELECT top(10) *FROM Customers";
cmd.Connection = conn;
cmd.CommandText = sqlQuery;
cmd.CommandType = System.Data.CommandType.Text;
DataTable dt = new DataTable();
SqlDataAdapter sda = new SqlDataAdapter(cmd);
sda.Fill(dt);
Repeater1.DataSource = dt;
Repeater1.DataBind();
}
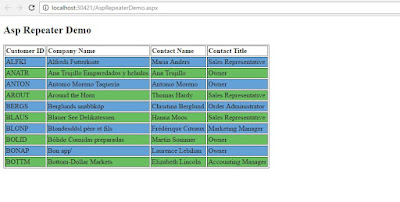
Output:{
if (!IsPostBack)
{
BindData();
}
}//.End
private void BindData()
{
string constr = ConfigurationManager.ConnectionStrings["constr"].ConnectionString;
SqlConnection conn = new SqlConnection(constr);
SqlCommand cmd = new SqlCommand();
string sqlQuery = "SELECT top(10) *FROM Customers";
cmd.Connection = conn;
cmd.CommandText = sqlQuery;
cmd.CommandType = System.Data.CommandType.Text;
DataTable dt = new DataTable();
SqlDataAdapter sda = new SqlDataAdapter(cmd);
sda.Fill(dt);
Repeater1.DataSource = dt;
Repeater1.DataBind();
}
Download Source Code

No comments:
Post a Comment